Media Assets
This guide explains how to upload, manage, and use media assets in your LiveCode Create projects.
What are Media Assets?
Media Assets are files uploaded to your project’s Media Asset Library. These files can be images, videos, audio, documents, or other file types that enhance the appearance and functionality of your app.
Supported file types include:
Images
- JPEG, PNG, GIF, BMP, TIFF
- WEBP, SVG+XML
Videos
- MP4, QuickTime, WMV, FLV
- AVI, Matroska (MKV), WebM, 3GPP
Audio
- MPEG, WAV, AAC, FLAC, OGG
- M4A, MIDI, WMA
Documents
- PDF, MS Word, Word (OpenXML)
- Plain Text, MS Excel, Excel (OpenXML)
- MS PowerPoint, PowerPoint (OpenXML)
- RTF, OpenDocument (ODT, ODS, ODP)
- HTML, CSS, JavaScript, CSV, XML
Other
- Any files not included in the above categories will appear in the Other section of the Media Assets page.
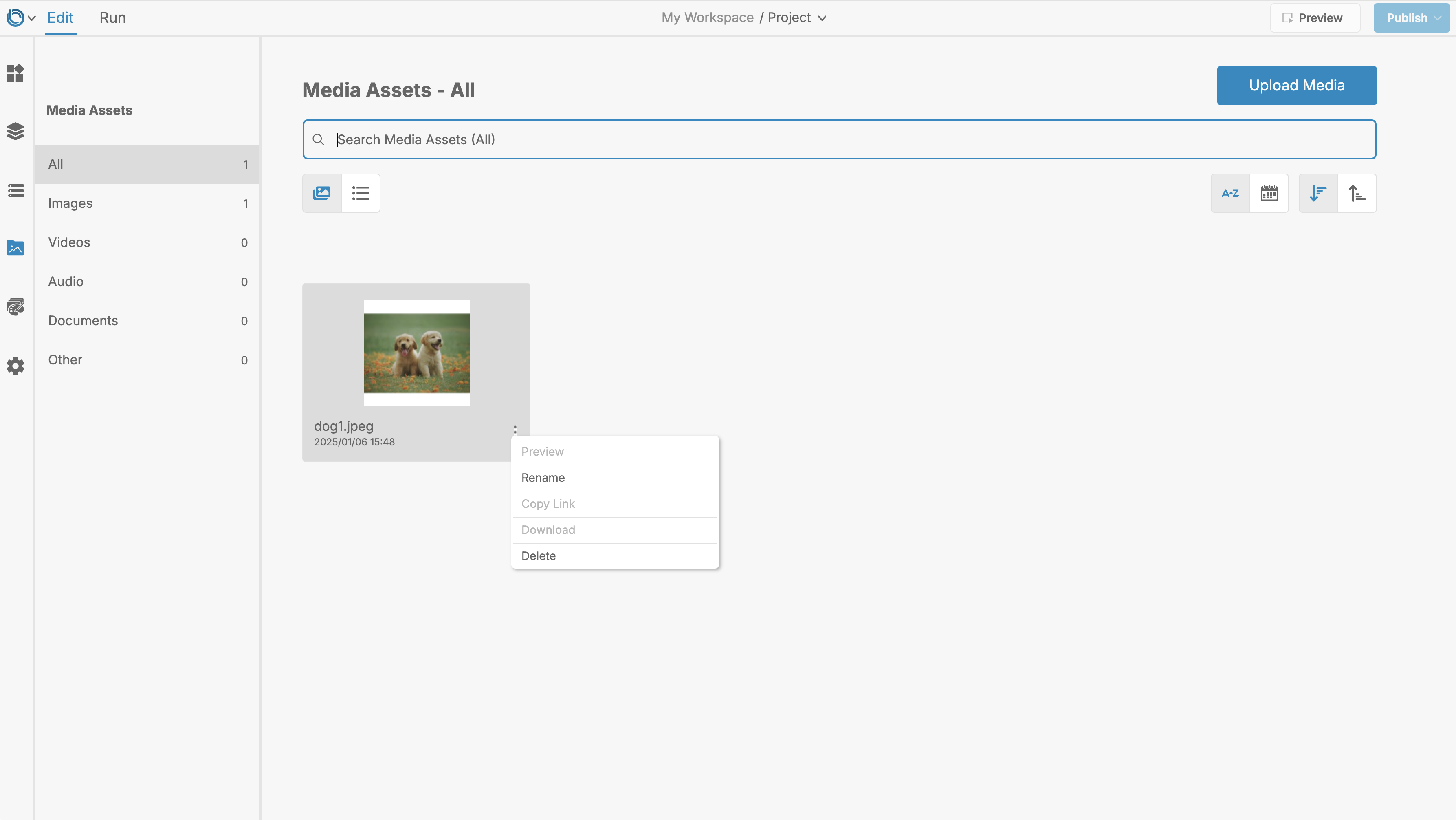
Accessing the Media Assets Library
To open the Media Assets Library:
- Open your project in LiveCode Create.
- Click on the Media Assets Icon located in the left-hand toolbar.
- The Media Assets Panel will open, showing all uploaded files, grouped into categories:
- Images
- Videos
- Audio
- Documents
- Other
Uploading Media Assets
To upload a new file you can either:
- Click the Upload Media button and then select the file you want to upload.
- Drag and drop the file directly onto the Media Assets page.
Managing Media Assets
The Media Assets library provides options to organize and manage your files:
Actions Available for Assets
- Preview: Click on an asset to view it in a larger size.
- Rename: Update the asset’s name for better clarity.
- Copy Link: Copy the appropriate reference link to be able to utilize the asset in your project.
- Delete: Remove an asset from the library (this will break references to it in the app).
- Download: Save a copy of the asset to your device.

Using Media Assets in Your App
Once uploaded, media assets can be used in widgets and layouts throughout your app:
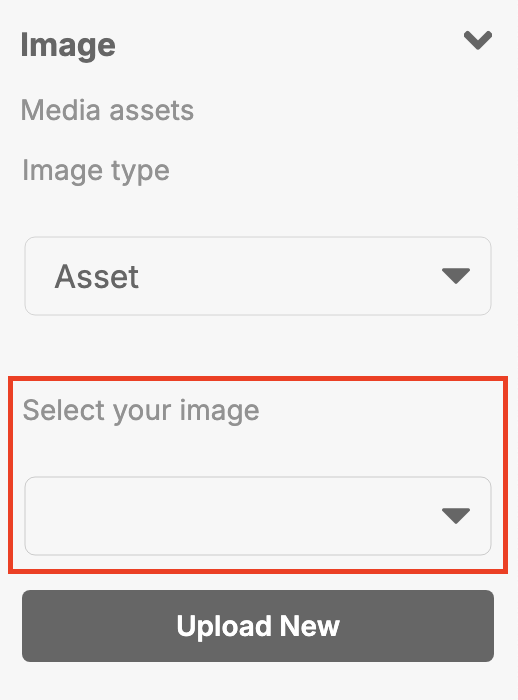
1. Images
- Drag an Image widget from the Tools Palette onto the current layout.
- In the Property Inspector, find the appropriate dropdown in the Image subsection that.
- Select the desired image from the dropdown options.

2. Documents
Documents such as PDFs or text files can be added for download or viewing purposes within your app.
- Upload your document to the Media Assets Library.
- Link to the document in widgets like Buttons (e.g., add a script to download the file when the button is clicked).
3. Audio and Videos
While video and audio widgets currently do not support Media Assets directly, this functionality will be available in future updates. At the moment, you can manually reference external file paths for audio and video widgets.
Best Practices for Media Assets
- Optimize File Sizes: Use compressed files (especially for images and videos) to improve app performance.
- Organize Assets: Name files clearly and group them into logical categories.
- Reuse Assets: Use the same asset across multiple widgets to maintain design consistency.
- Preview Files: Always preview assets before adding them to ensure they appear as expected.
For further learning: